Membuat Rating Bintang atau rich snippets di Postingan Blog menjadi sangat mudah yakni dengan bantuan situs Graddit.
Pastingan kamu sudah pernah melihat di mesin pencarian Google ada sebuh judul Blog terdapat icon bintangnya, icon tersebut menunjukan sebuah kepopuleran postingan karena terliha sebuah rengking berbintang dari 1 - 5. Jika judul tersebut mendapat bintang 4 atau 5 berarti menunjukkan halaman Blog tersebut banyak di kunjungi.
Disini saya akan berbagi trik dan tips cara mudah membuat dan memasang Rating Bintang di postingan Blog, mengapa saya bilang mudah? Alasannya adalah karena widget ini dapat dengan mudah di buat berkat bantuan Graddit.
Untuk kamu yang ingin memasang widget rating bintang Graddit, berikut pandauang dalam pemasanganya.
1. Buka halaman Graddit memalui link berikut graddit.com
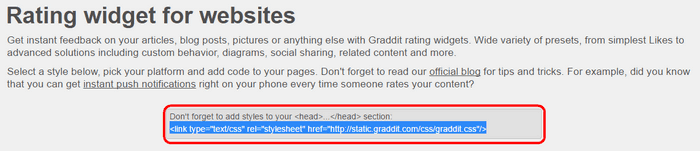
2. Setelah halaman terbuka, tekan tombol navigasi Rating Widget (kotak merah)
3. Kemudian copy kode CSS (kotak merah), lalu cari kode <head> dan pastekan di bawahnya.
4. Selanjutnya, silahkan pilih salah satu icon bintang yang mau kamu pasang di postingan, bila sudah terpilih, kamudian kamu tekan tombol Blogger (panah merah), lalu copy kodenya (nomor tiga)
5. Lalu kamu buka editor template, cari kode <data:post.body/>, biasanya terdapat 3 - 4 code. Kamu pilih saja kode yang ketiga, kemudian pastekan code bintangnya di bawahnya.
6. Simpan
Sangat mudah bukan, nah itulah tutorial Membuat Rating Bintang di Postingan Blog Dengan Graddit. Sekian dari saya, terima kasih dan semoga bermanfaat.
Monday, July 4, 2016

Membuat Rating Bintang di Postingan Blog Dengan Graddit
Tags
# Tutorial Blog
# Widget
Share This
Widget
Label:
Tutorial Blog,
Widget
Subscribe to:
Post Comments (Atom)








No comments:
Post a Comment