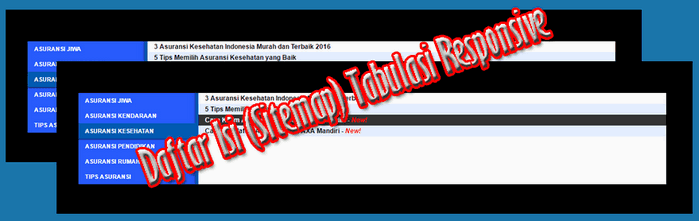
Daftar Isi atau Sitemp tabulasi ini Responsive karena sekarang ini banyak pengunjung yang sebagain besar dari perangkat mobile. Jadi jika ada pengnjung Anda membuka daftar isi/sitemap blog kamu tampilannya bisa menyesuaikan ukuran mobile tanpa melebar.
Terkait : Cara Membuat Sitemap Otomatis Sesuai Label di Blog Keren
Sitemap Tabulasi ini difungsikan dengan javascript, jadi jika tabel sisi kanan layar di klik maka daftar isi akan berpindah sesuai dengan dengan tabel yang di pilih. Buat kamu yang ingin memasang Daftar Isi (Sitemap) Tabulasi Responsive ini, bisa mengikuti panduannya di bawah ini:
Cara Pasang Daftar Isi (Sitemap) Tabulasi Responsive
1. Login ke akun Blogger
2. Pilih Laman, lalu buat laman baru.
3. Setelah halaman baru terbuka, copy kode di bawah ini dan pastekan pada mode HTML
<style>
#tabula-aa{margin:0 auto;background-color:#285BFC;-webkit-box-shadow:0 1px 3px rgba(0,0,0,.4);-moz-box-shadow:0 1px 3px rgba(0,0,0,.4);box-shadow:0 1px 3px rgba(0,0,0,.4);overflow:hidden;position:relative;color:#333}
#tabula-aa .loading{display:block;padding:5px 10px;font:normal bold 10px/Roboto,Sans-Serif;color:white}
#tabula-aa ul,#tabula-aa ol,#tabula-aa li{margin:0 0;padding:0 0;list-style:none}
#tabula-aa .toc-tabs{width:20%;float:left}
#tabula-aa .toc-tabs li a{display:block;font:normal bold 11px/28px Roboto,Sans-Serif;height:28px;overflow:hidden;text-overflow:ellipsis;color:#FFF;text-transform:uppercase;text-decoration:none;padding:0 12px;cursor:pointer}
#tabula-aa .toc-tabs li a:hover{background-color:#015AB2;color:white}
#tabula-aa .toc-tabs li a.active-tab{background-color:#015AB2;color:white;-webkit-box-shadow:-2px 2px 2px rgba(0,0,0,.5);-moz-box-shadow:-2px 2px 2px rgba(0,0,0,.5);box-shadow:-2px 2px 2px rgba(0,0,0,.5);position:relative;z-index:5;margin:0 -1px 0 0;/* cursor:text;*/}
#tabula-aa .toc-content,#tabula-aa .divider-layer{width:80%;float:right;background-color:#fafafa;border-left:5px solid #015AB2;-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box}
#tabula-aa .divider-layer{float:none;display:block;position:absolute;top:0;right:0;bottom:0;-webkit-box-shadow:0 0 7px rgba(0,0,0,.7);-moz-box-shadow:0 0 7px rgba(0,0,0,.7);box-shadow:0 0 7px rgba(0,0,0,.7)}
#tabula-aa .panel{position:relative;z-index:5;font:normal normal 10px/Roboto,Sans-Serif}
#tabula-aa .panel li a{display:block;position:relative;font-weight:bold;font-size:12px;color:#000000;line-height:20px;height:20px;padding:0 12px;text-decoration:none;outline:none;overflow:hidden}
#tabula-aa .panel li time{display:block;font-style:italic;font-weight:normal;font-size:10px;color:#666;float:right}
#tabula-aa .panel li .summary{display:block;padding:10px 12px 10px;font-style:italic;border-bottom:4px solid #275827;overflow:hidden}
#tabula-aa .panel li .summary img.thumbnail{float:left;display:block;margin:0 8px 0 0;padding:4px 4px;width:72px;height:72px;border:1px solid #dcdcdc;background-color:#fafafa}
#tabula-aa .panel li:nth-child(even){background-color:#E3EDFF}
#tabula-aa .panel li a:hover,#tabula-aa .panel li a:focus,#tabula-aa .panel li a:hover time,#tabula-aa .panel li.bold a{background-color:#333;color:white;outline:none}
#tabula-aa .panel li.bold a:hover,#tabula-aa .panel li.bold a:hover time{background-color:#222}
@media (max-width:700px){#tabula-aa{border:2px solid #333}#tabula-aa .toc-tabs,#tabula-aa .toc-content{overflow:hidden;width:auto;float:none;display:block}#tabula-aa .toc-tabs li{display:inline;float:left}#tabula-aa .toc-tabs li a,#tabula-aa .toc-tabs li a.active-tab{background-color:#2C75F9;-webkit-box-shadow:2px 0 7px rgba(0,0,0,.4);-moz-box-shadow:2px 0 7px rgba(0,0,0,.4);box-shadow:2px 0 7px rgba(0,0,0,.4)}#tabula-aa .toc-tabs li a.active-tab{background-color:white;color:#333}#tabula-aa .toc-content{border:none}#tabula-aa .divider-layer,#tabula-aa .panel li time{display:none}}
</style>
<div id="tabula-aa">
<span class="loading">Memuat...</span></div>
<script>
var tabbedTOC = {
blogUrl: "http://www.aak-share.com/", // Blog URL
containerId: "tabula-aa", // Container ID
activeTab: 1, // The default active tab index (default: the first tab)
showDates: false, // `true` to show the post date
showSummaries: false, // `true` to show the posts summaries
numChars: 200, // Number of summary chars
showThumbnails: false, // `true` to show the posts thumbnails (Not recommended)
thumbSize: 40, // Thumbnail size
noThumb: "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAA3NCSVQICAjb4U/gAAAADElEQVQImWOor68HAAL+AX7vOF2TAAAAAElFTkSuQmCC", // A "no thumbnail" URL
monthNames: [ // Array of month names
"Januari",
"Februari",
"Maret",
"April",
"Mei",
"Juni",
"Juli",
"Agustus",
"September",
"Oktober",
"November",
"Desember"
],
newTabLink: true, // Open link in new window?
maxResults: 99999, // Maximum post results
preload: 0, // Load the feed after 0 seconds (option => time in milliseconds || "onload")
sortAlphabetically: true, // `false` to sort posts by published date
showNew: 7, // `false` to hide the "New!" mark in most recent posts, or define how many recent posts are to be marked
newText: " - <em style='color:red;'>New!</em>" // HTML for the "New!" text
};
</script>
<script src="https://googledrive.com/host/0Bwx-LVTRaDmaNnpwTUtlSjhMME0"></script>
Note : Silahkan ganti URL http://www.aak-share.com/ dengan alamat URL kamu.
4. Publikasikan.
Selamat, sekarang kamu sudah punya daftar isi tabula keren. Silahkan ganti warna tampilannya sesuaikan dengan Blog kamu, agar lebih kontras.
Sekian dari saya, Happy Blogging!







No comments:
Post a Comment